Tipos e Estilos de players em HTML5 disponíveis
Veja nesse artigo, estilos e tipos de players em HTML 5 disponíveis em sua Central de Aplicativos.
Todos os players são customizáveis por você através da sua Central de Aplicativos; isso significa que você poderá personalizá-los com suas cores. 😉
Players FLAT
Players com estilo Flat: Cores sólidas e opacas e com estilo minimalista.
Player em Barra:

Player em Barra (grande):

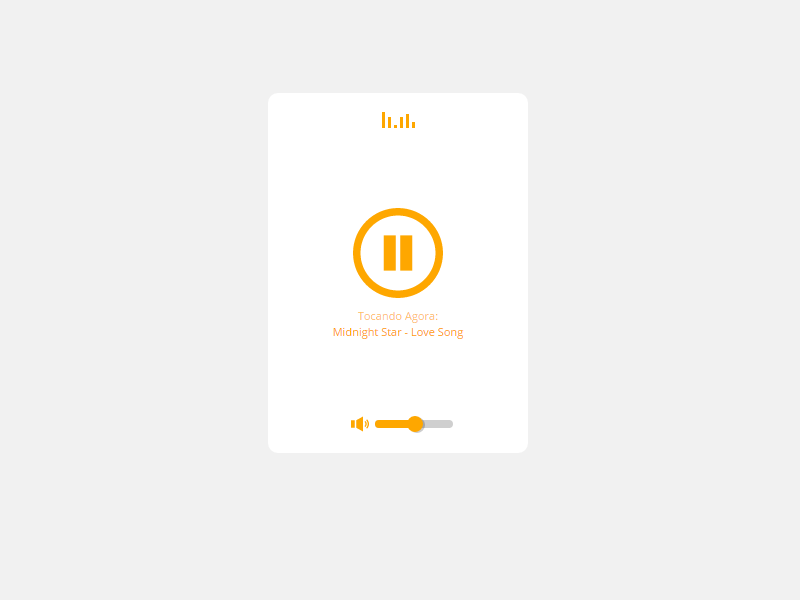
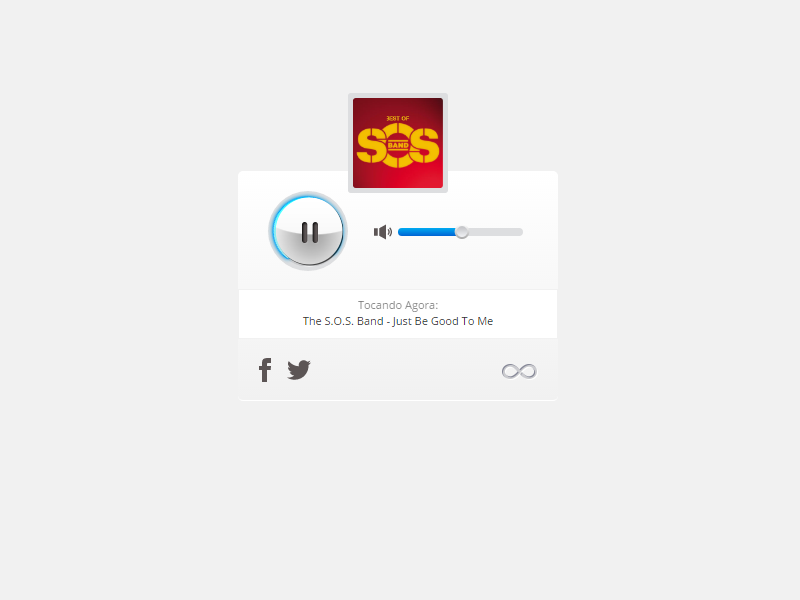
Player Card:

Player Compacto:

Player Box:

Player Circle:

Players REALISM
Players com estilo Realism: Cores fortes e vibrantes, com estilo mais realista.
Player em Barra:

Player em Barra (grande):

Player Card:

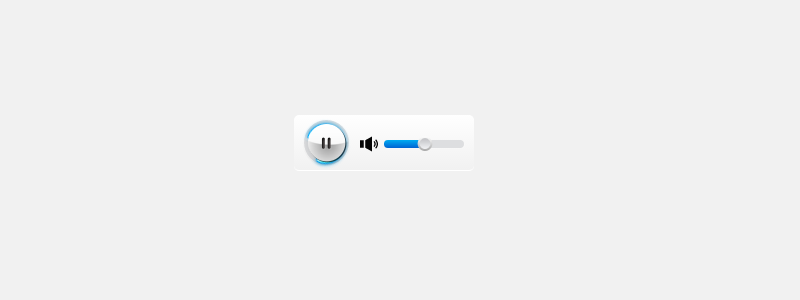
Player Compacto:

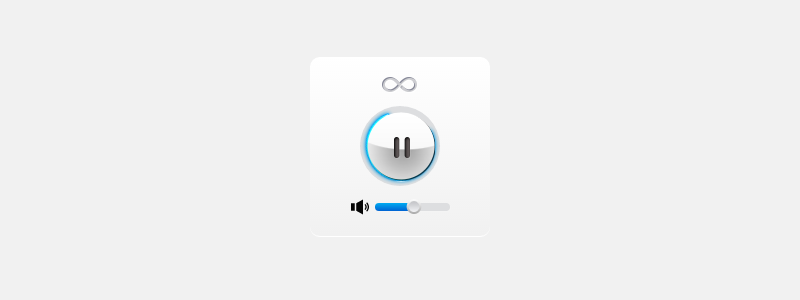
Player Box:

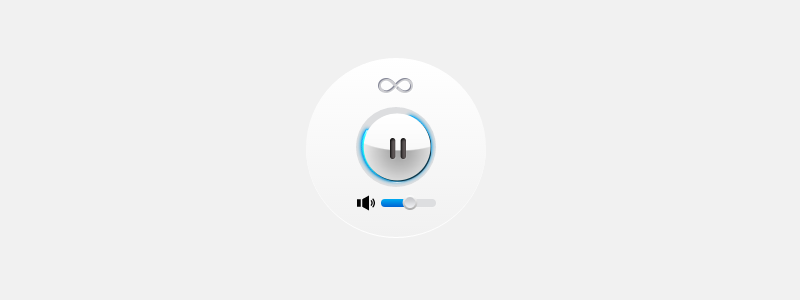
Player Circle:

Players MODERN
Players com estilo Modern: Cores sólidas e vibrantes com estilo arrojado.
Player em Barra:

Player em Barra (grande):

Player Card:

Player Compacto:

Player Box:

Player Circle:

Todos os players funcionam em dispositivos mobile como Smartphones e Tablets sem a necessidade de utilizar aplicativos.
Estes players são exclusividade para clientes Hoost durante o período em que forem clientes dos planos de Streaming ou de Web Rádio completa. São protegidos por lei, não podendo ser utilizados por outras empresas sem autorização prévia da Hoost.
Se desconfiar que alguém está utilizando indevidamente os nossos players, por favor, contacte nosso departamento Jurídico através do e-mail abuso[arroba]hoost.com.br
Este artigo foi útil para você? Avalie :)
Queremos saber sua opnião:
Ajuda por seção ou produto:
Já sabe o foco principal da sua dúvida, então clique nele!



